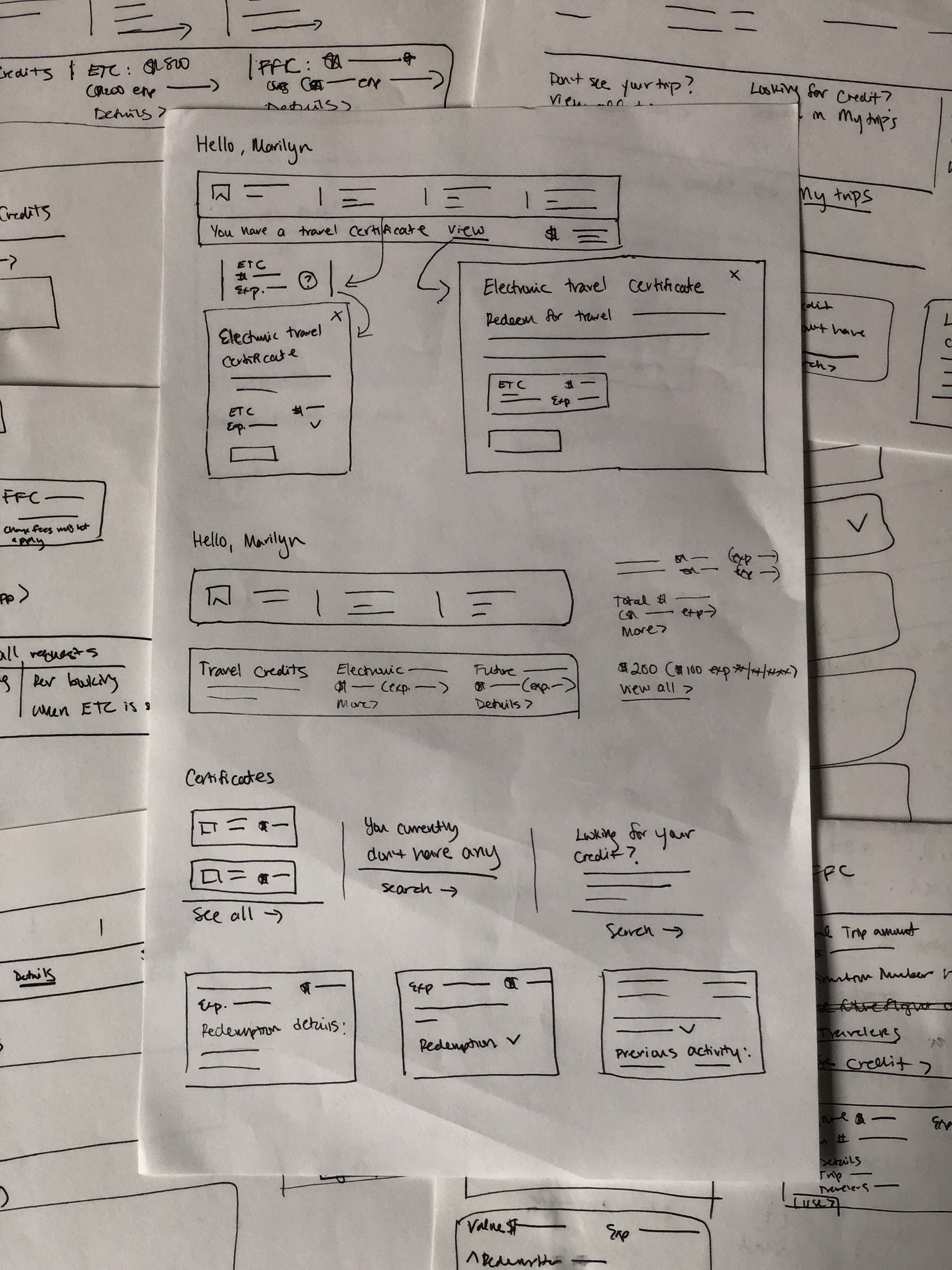
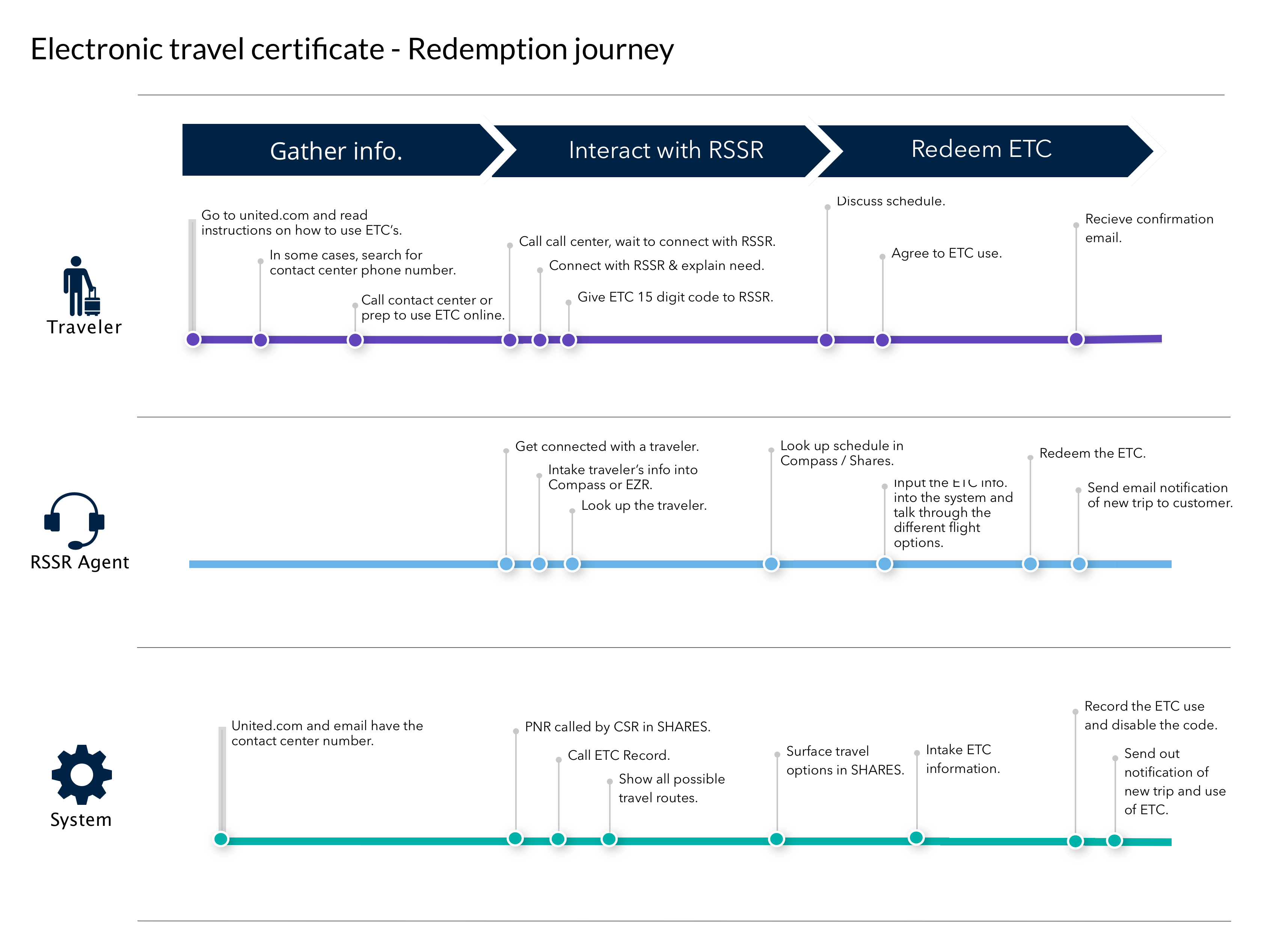
Map current flow
Using an existing journey map, I audited the current flow from when a certificate is issued to when it is redeemed, gathering background on what is surfaced to a customer and when, to help me prioritize what to include in my designs.

Gather customer feedback
For a better understanding of the problem to solve, I looked to the contact center for any customer feedback to share, as well as noticeable themes from certificate-related calls, as agents were the main touch point fielding questions. To get a sense of user expectations, I was able to leverage qualitative feedback from related a user testing baseline that I had recently conducted for a similar topic.
Key insights:
- United is issuing 44% more travel certificates and call volumes continue to rise
- Customers have a strong association between miles and certificates, both are seen as a form of "United or loyalty currency” that does not belong to the individual
- Customers have a general suspicion of airline credits as the way that they’re issued can be easily lost (via email) and the way they can be used is difficult (due to restrictions)
- Overall, the lack of online visibility contributes to the main customer pain points being:
- How to use an ETC - Customers are confused when trying to redeem their ETCs, and do not know when or where they can apply their ETC
- How to retrieve ETC - Customers often never receive the email with their ETC